オリジナルのスタイルを適用させる -エントリーの日付を非表示にする-
HEARTBEAT.INFOのテーマではウェブサイト、ブログ、それぞれにテンプレートを編集しなくてもオリジナルのスタイルシートを設定できるようになっています。
設定はウェブサイト、ブログ、それぞれの管理画面から「設定 > 全般」を開くと「ウェブサイトユーザースタイルシート」「ブログユーザースタイルシート」という項目があります。ここにスタイルシートを記述することでウェブサイト、ブログにスタイルを適用することができます。
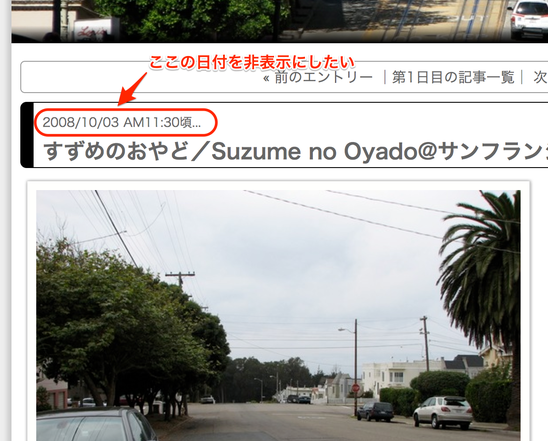
例えば、下記の画像のブログ記事のタイトル部分にある日付を非表示にしたい場合。

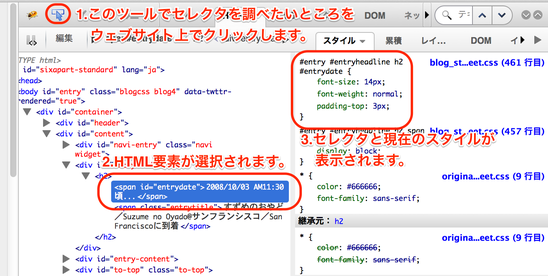
非表示にしたい日付のところのセレクタをFirefoxのアドオンFirebugなどで調べます。


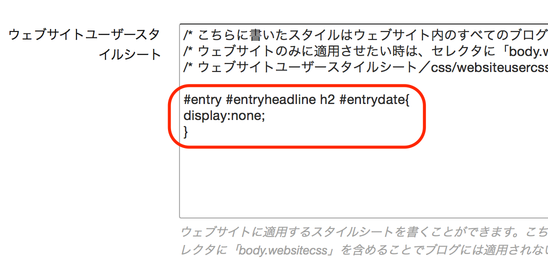
調べたセレクタを使って親ウェブサイトの「ウェブサイトユーザースタイルシート」に下記のスタイルを記述して保存します。
#entry #entryheadline h2 #entrydate{
display:none;
}

テンプレートの「ウェブサイトユーザースタイルシート」を再構築します。
サイトを再読み込みすると日付が非表示なっています。

親ウェブサイトの「ウェブサイトユーザースタイルシート」にスタイルを記述した場合、ウェブサイトとウェブサイトに含まれるすべてのブログにスタイルが適用されます。
ブログのみに適用させたい場合は、セレクタに「body.blogcss」を含めてください。
ウェブサイトのみに適用させたい場合は、セレクタに「body.websitecss」を含めてください。
また、特定のブログだけにスタイルを適用したい場合は、そのブログの「設定 > 全般」の「ブログユーザースタイルシート」にスタイルを記述してブログユーザースタイルシートを再構築してください。
「ウェブサイトユーザースタイルシート」「ブログユーザースタイルシート」に記述したスタイルは最後に読み込まれるので、元々のスタイル設定がある要素に関しては上書きをし、それ以外は新規にスタイルを設定することになります。
コメント投稿