apple-touch-iconを設定しました
apple-touch-iconを設定しました。iPhoneやiPadのMobile Safariサイトで閲覧している際に、「ホーム画面に追加」を使うとショートカットを作成することができます。
テーマ Heartbeatでは「ホーム画面に追加」の際に追加されるアイコンの画像を任意のものに簡単に変更することができます。
設定方法はホーム画面のアイコンに使いたい画像をアイテムとして登録する際に、タグの項目に「@tablet-touch-icon」というプライベートタグを設定するだけで自動的に設定されます。
詳しくはSlideShareの「Heartbeat infoテーマの設定・使用方法」をご覧ください。
ホーム画面にショートカットを追加する手順は以下の通りです。
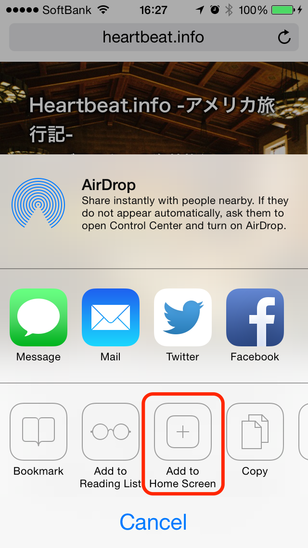
- Mobile Safariでウェブサイトを表示させてメニューから赤枠内のアイコンをクリックします。

- 「ホーム画面に追加」を選びます。

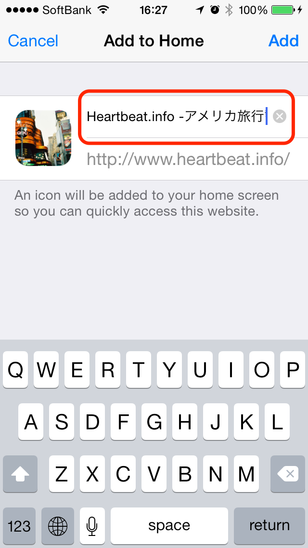
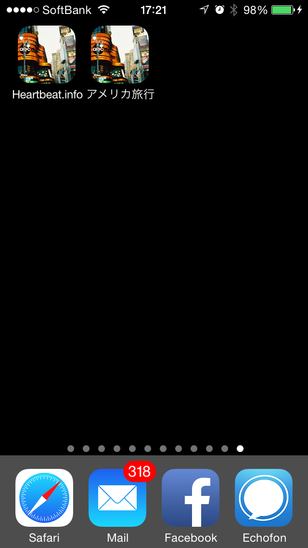
- 必要に応じてタイトルを編集します。iPhoneなどに追加されたアイコンの下に表示されるものになるので、あまり長いとカットされてしまいます。全角では6文字くらいまで。

- アルファベットと日本語での文字数の違い(文字によって入力できる数は変わってくるかも)

コメント投稿